有时候,我们在开发前端页面过程中,可能会用到这种表格:表头固定不动,表格内容(<tbody>)需要竖直滚动。
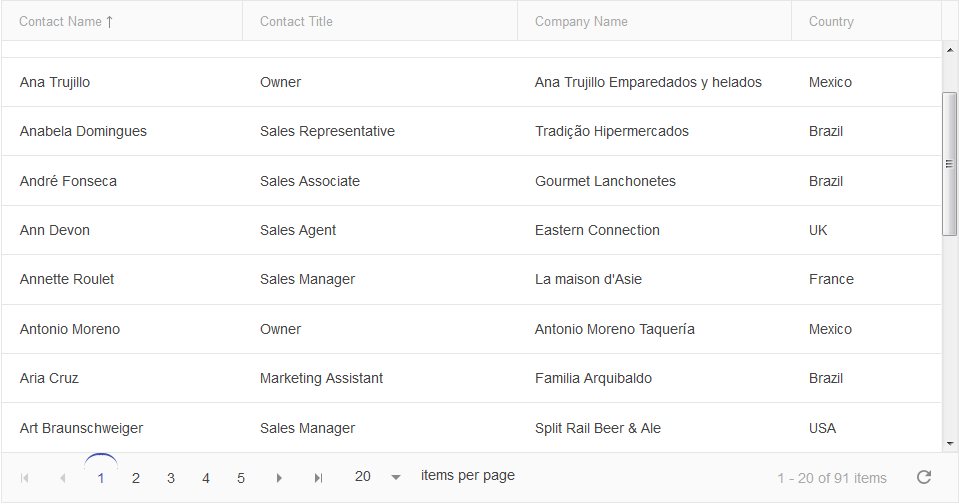
像这样的:
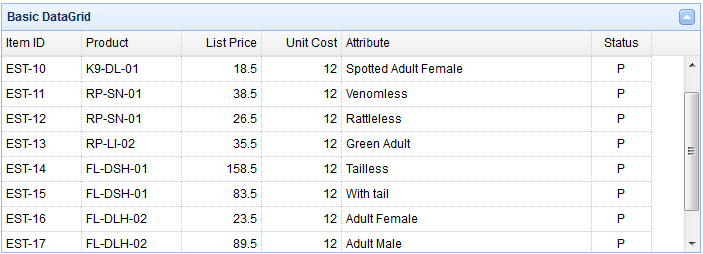
还有这样的:
通过研究,我大致总结了以下三种实现办法供大家参考,如果有错误之处敬请指正,也欢迎拍砖!!
一、表格总宽度自动,每列宽度设置统一用 < colgroup>设置
这种实现方法最简单,只需要用两个表格,一个表格作为表头,另一个表格用<div>包裹并设置该<div>的高度固定,高度溢出可滚动即可。两个表格的列宽用相同的<colgroup>固定列宽值,需要注意的是滚动条会占用一定的宽度,一般是:17px,所以在表头需要特别处理一下,不然表格就不能对齐了。大家看代码,最简单的办法是表头单独空一列和下面的表格滚动条对齐。

序号 账户名称 账户编号
1 中国电信 12312312313132 1 中国电信 12312312313132 1 中国电信 12312312313132 1 中国电信 12312312313132 1 中国电信 12312312313132
第一种方法是我自己为了快速实现采用的办法,过后我想起来经常看到的数据表格(dataGrid),也是表头固定,内容可以滚动,比如嘴上那两张图片分别是:kendo UI——grid、easyUI——dataGrid 。这样的表格看起来挺漂亮的,我研究了一下,发现它们两种有各自的实现方式。这两种表格在实际运用中因为绑定了很多JS事件,所以表格嵌套的层级很多,下面我为了更清晰的展示给大家,简化了嵌套。
二、表格宽度 100%,列宽度统一用<colgroup>设置————参考Kendo UI——grid


序号 姓名 年龄 地址
这里表格添加了一个样式:table-layout: fixed; 列宽由表格宽度和列宽度设定。这种方法适用于,表格宽度固定。
三、表格宽度自动,列宽度精确固定设置 ————参考easyUI ——dataGrid


这种方法适用于每列宽度固定的表格。
这里是我写的源码: